
Jetpack共有ボタンに、今回はEvernoteボタンを追加してみる事にした。
目次/Contents
まずは画像を準備

この画像を元に16×16ピクセルのEvernoteアイコンを作成した。
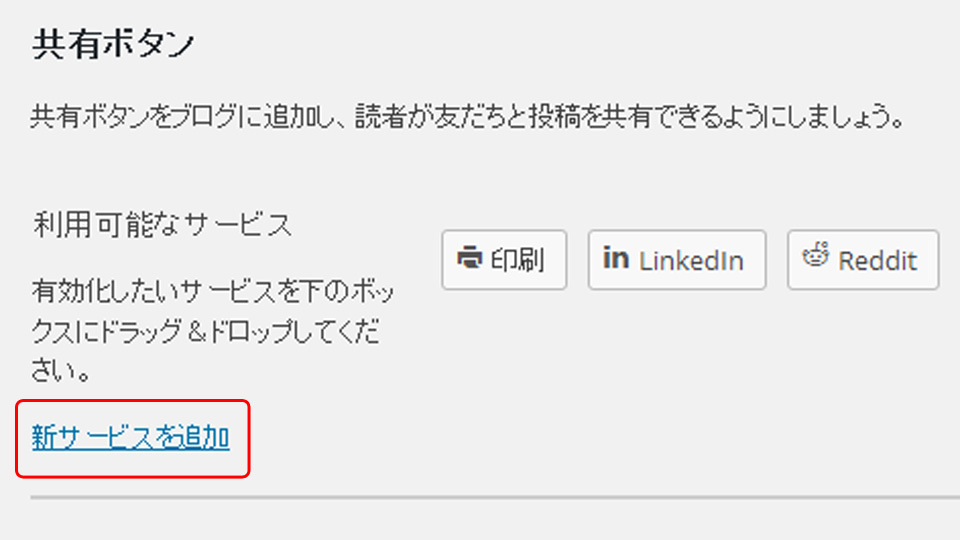
Jetpack共有設定ページへ移動

新サービスを追加をクリック。

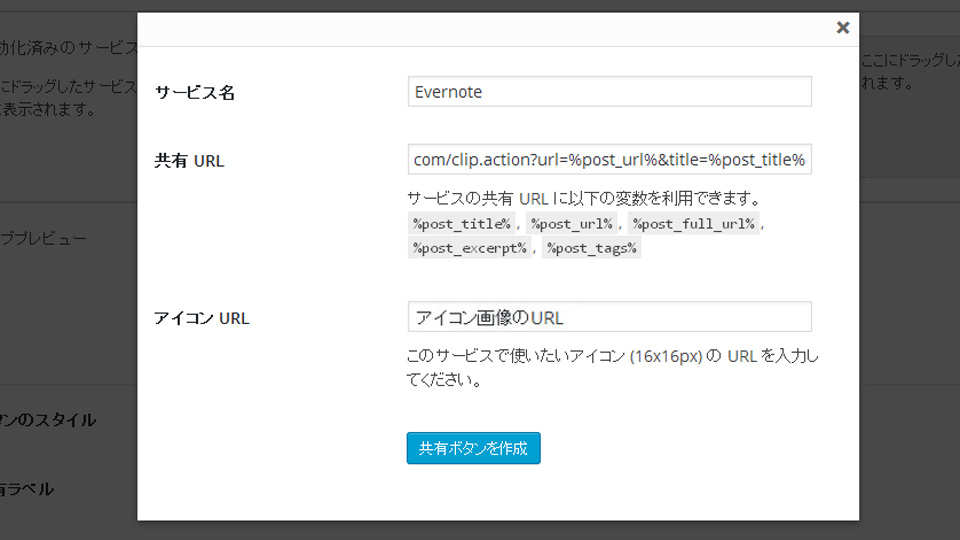
各項目を埋めていきます。
- サービス名:Evernote
- 共有URL:
http://www.evernote.com/clip.action?url=%post_url%&title=%post_title% - アイコンURL:どっかにアップした。
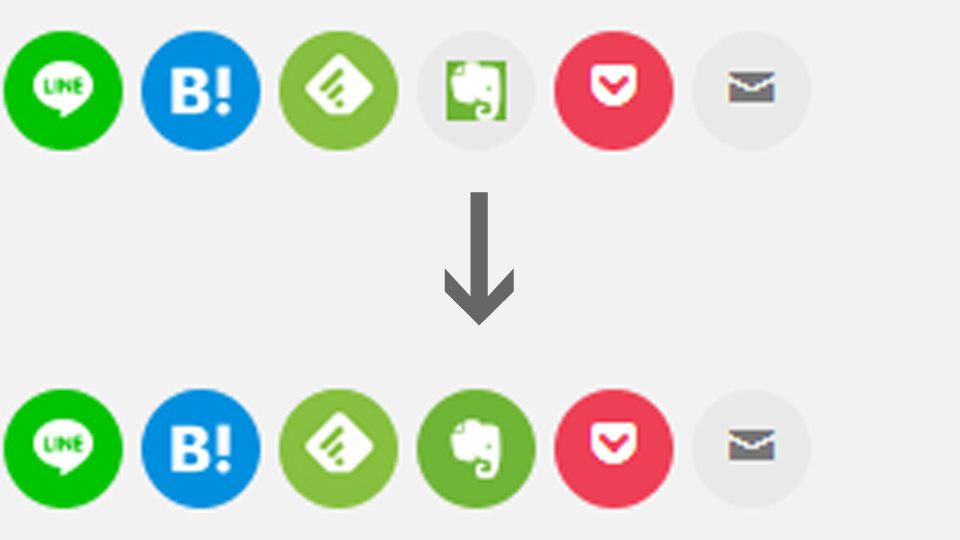
CSSを追加とかする。

今回も前回LINEを追加した時のCSSを流用しているので、ずれたり、楕円だったりはしてないのでカラーだけの追加で済んだ。

無事完了しました。
![emplace[エムプラス]](https://emplace.jp/main201811/wp-content/uploads/2018/12/site-logo-header.png)