
アイコンをWEBフォントで利用するためにFontAwesomeを実装する。
目次/Contents
今回はCDNで実装する。

CDNかダウンロードで利用ができる。今回はCDNで利用する事にする。
CDNとは・・・コンテンツ・デリバリー・ネットワーク(Contents Delivery Network)の略で、ウェブコンテンツを配信するのに最適化されたネットワークのことを意味します。 そのサーバーが、代わりに配信することで、負荷が分散され、Webサイトの表示速度の向上にもなる仕組みになります。 ここでいう「別のサーバー」というのが、「CDNサーバー」です。 従来は高価なものだったのですが、昨今では「Cloud Flare」のような「無料CDNサービス」が注目を集めています。
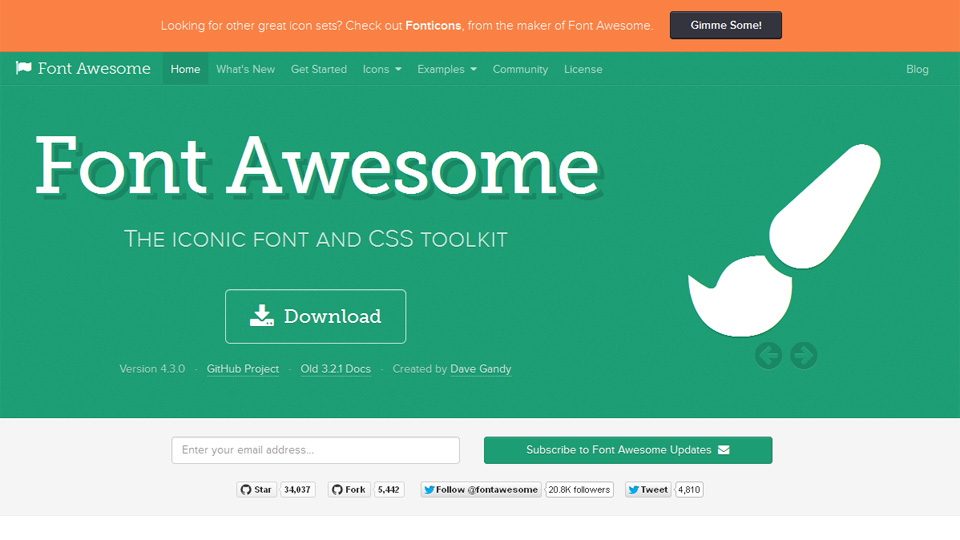
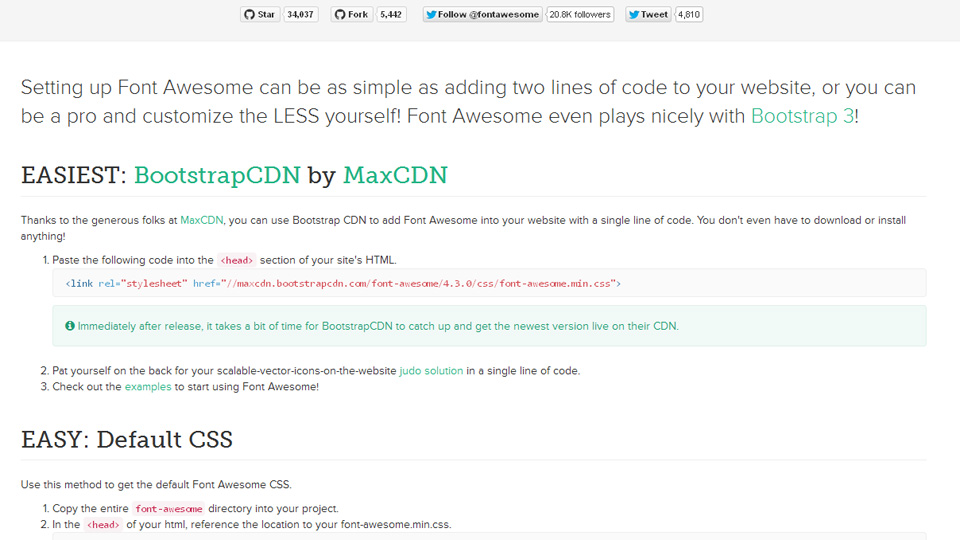
下記、URLよりソースを取得。(2015年06年30日)
URL:http://fontawesome.io/get-started/
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">これで準備完了。
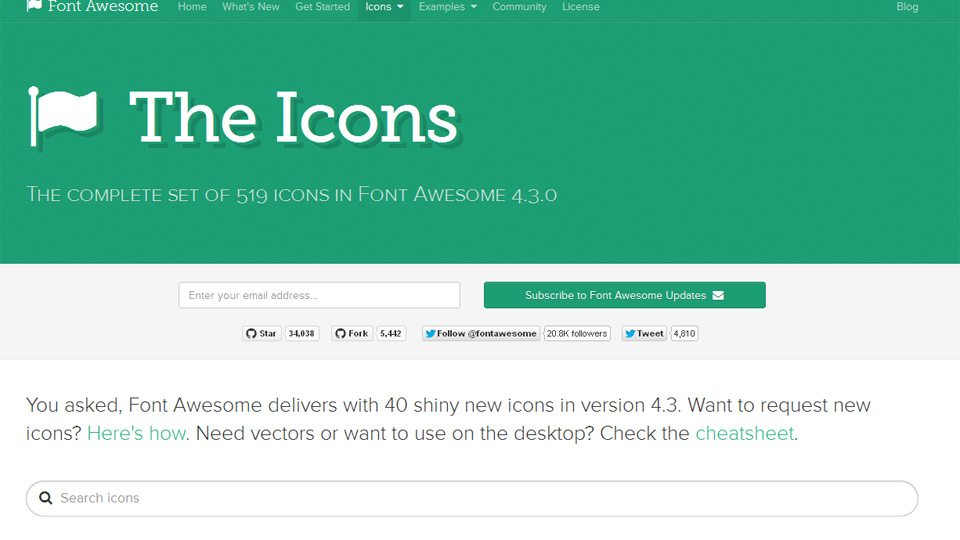
表示したいアイコンを選別。

下記、URLよりアイコン選別。(2015年06年30日)
URL:http://fontawesome.io/icons/

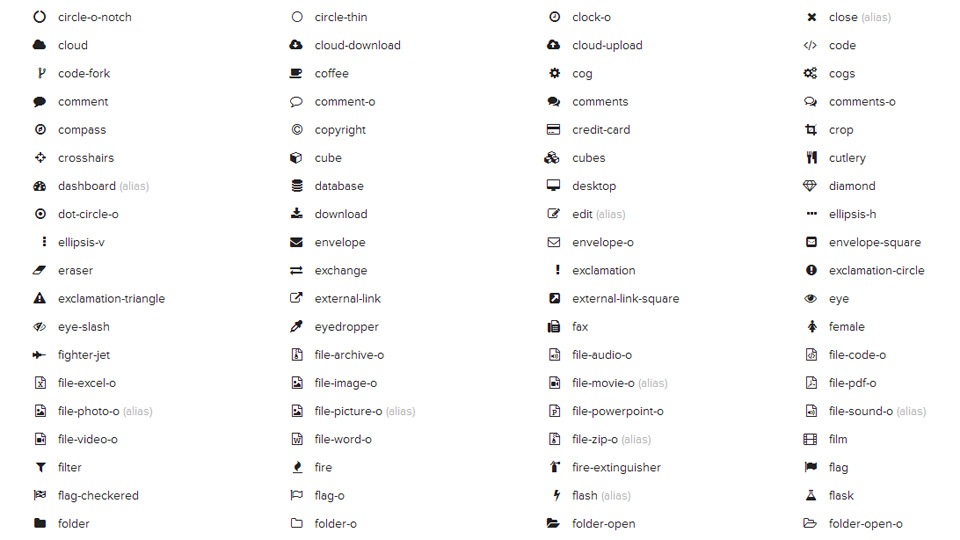
たくさんアイコンがあります。使用したいアイコンをクリックすると詳細が表示されます。

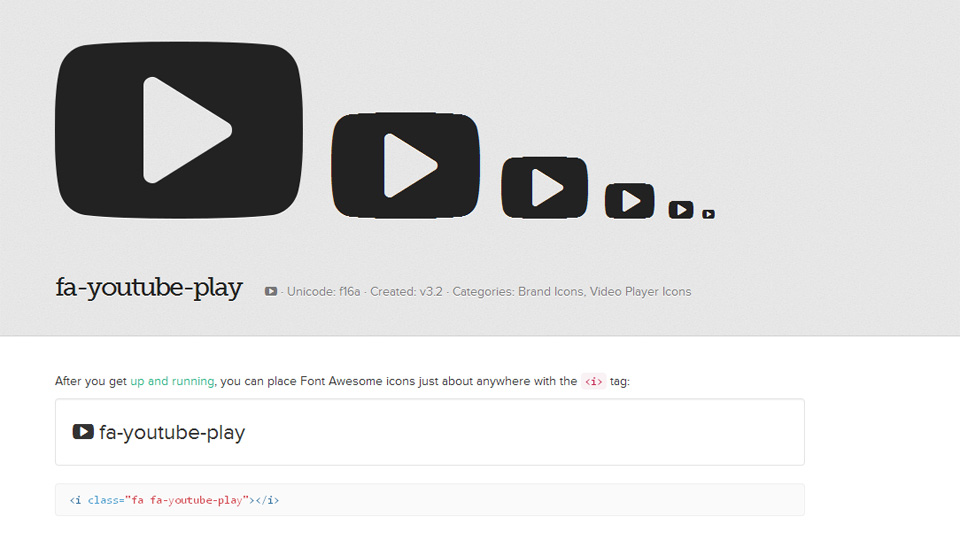
ソースコードがあるのでコピペします。YouTubeのアイコンを選択しました。
←これ貼り付けたや~つ。
更にclassを追加で色々表示。
さらにデフォルトのclassを割り当てることで表示を変えることができる。
でっかくした。。。
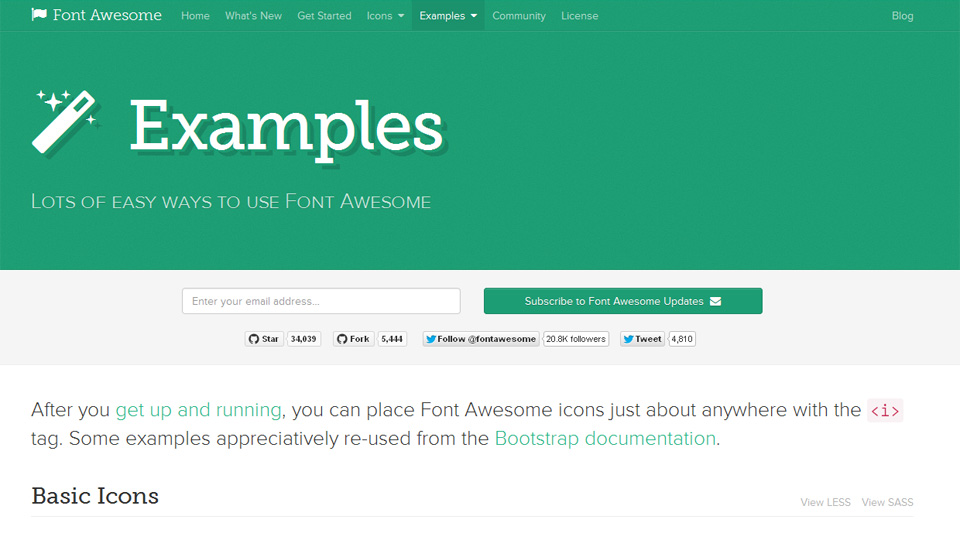
下記、URLより詳細を確認。(2015年06年30日)
URL:http://fontawesome.io/examples/

このページには追加するclassの説明が書かれてるので確認してみて下さい。
![emplace[エムプラス]](https://emplace.jp/main201811/wp-content/uploads/2018/12/site-logo-header.png)