

Jetpack共有ボタンにはLINEボタンがないので今回追加してみる事にした。
まずは画像を準備
 この画像を元に16×16ピクセルのLINEアイコンを作成した。
この画像を元に16×16ピクセルのLINEアイコンを作成した。
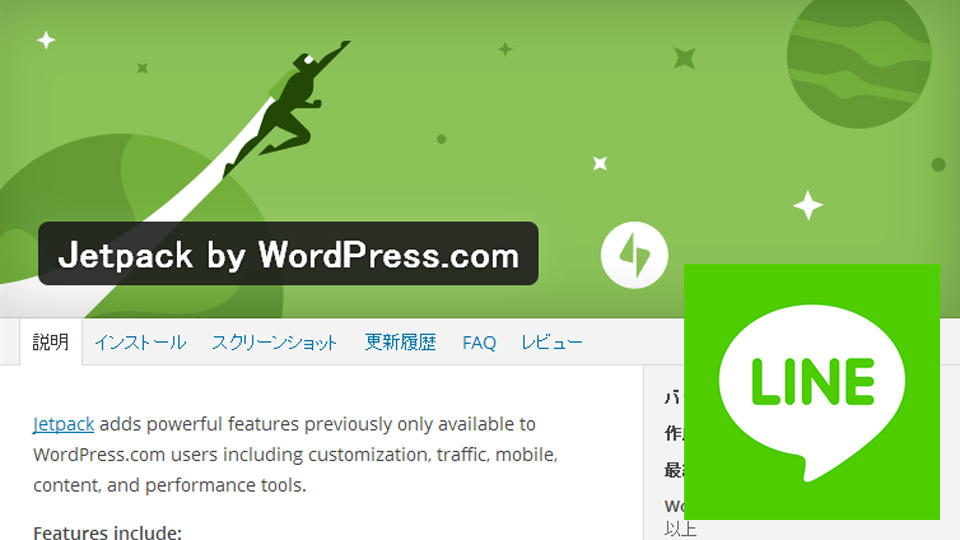
Jetpack共有設定ページへ移動

新サービスを追加をクリック。

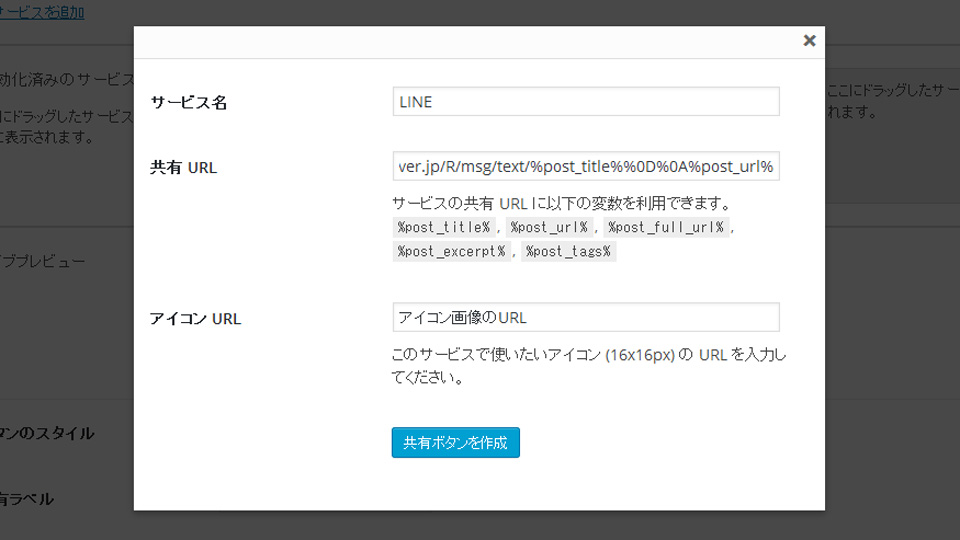
各項目を埋めていきます。
- サービス名:LINE
- 共有URL:
http://line.naver.jp/R/msg/text/%post_title%%0D%0A%post_url% - アイコンURL:どっかにアップした。
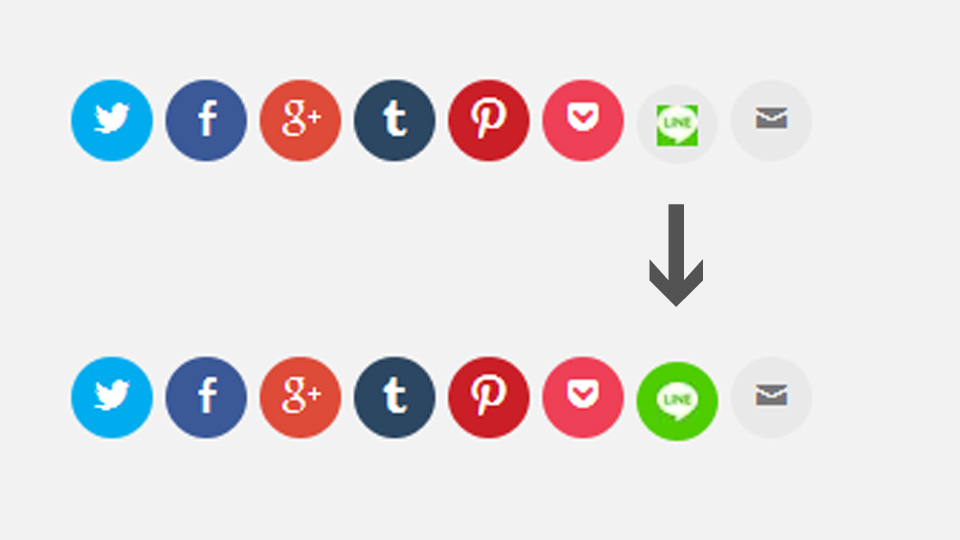
CSSの編集が必要だった。。。

へんてこになっていたのでCSSを修正して色を追加。まともになった。
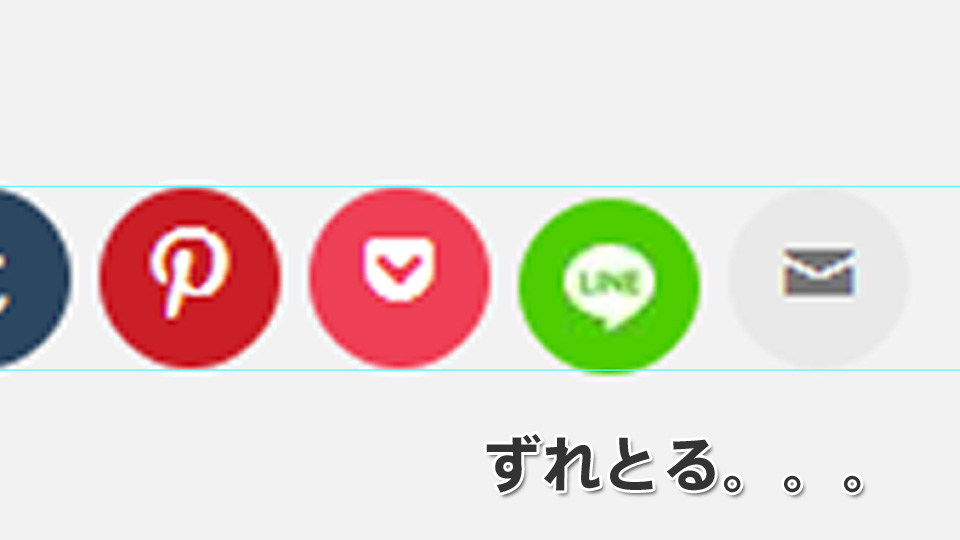
ずれておる。。。

が、しかし。。。
横のと比べると縦方向にずれておる。。。
あと、気のせいかもだが楕円に見える。。。
今日はもう遅い時間なので後日確認する事にする。
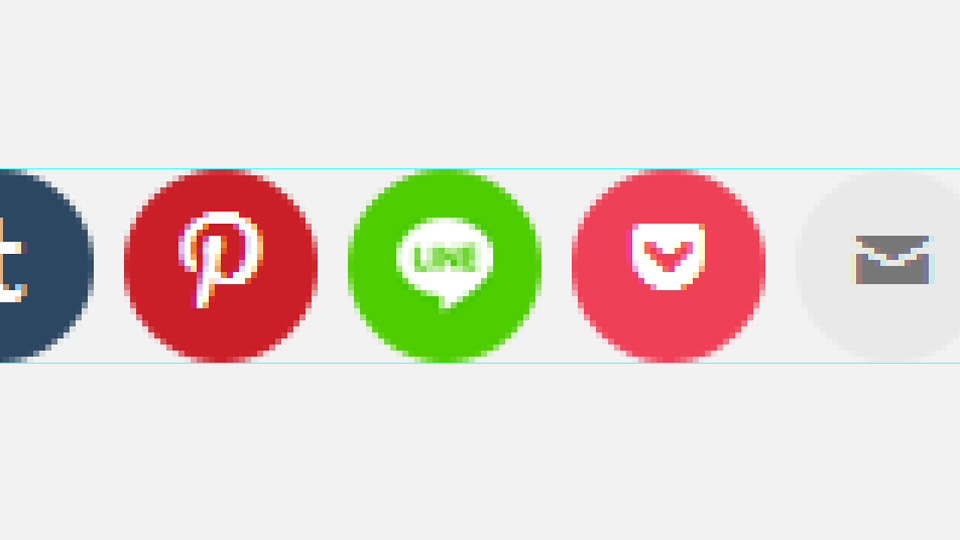
後日CSS追加で修正

気になっていたボタンを修正することにしました。
ズレの修正とやはり他と比べて楕円だったので合わせて直す事にしました。。特に問題なくCSS追加で無事直す事ができた。よかった、よかった。
![emplace[エムプラス]](https://emplace.jp/main201811/wp-content/uploads/2018/12/site-logo-header.png)