
サイトにTwitchのチャンネルをミュートで埋め込みたいと思った事あると思います。埋め込み方法などと合わせて説明したいと思います。
目次/Contents
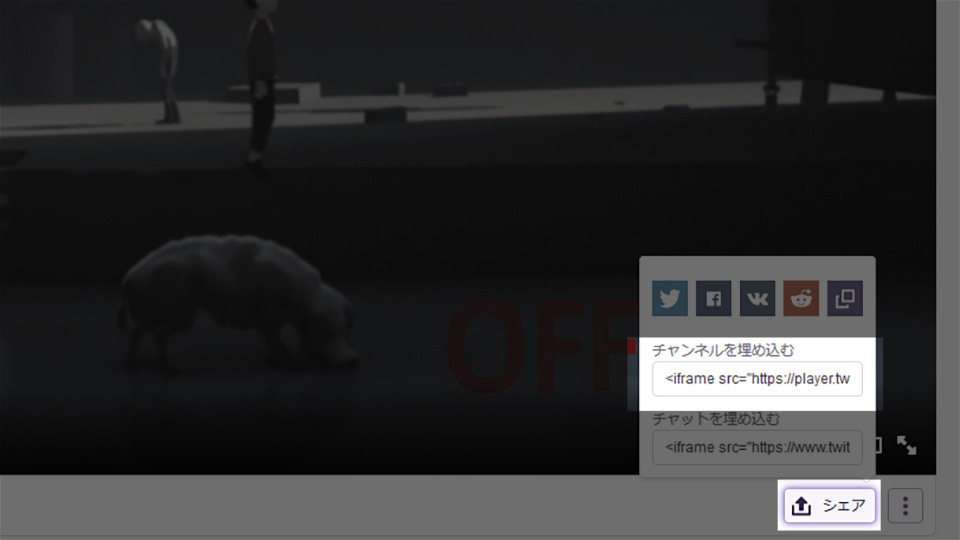
埋め込みコードを取得。

Twitchチャンネルのシェアをクリックして「チャンネルを埋め込む」部分のソースをコピー。あとは埋め込みたい所に貼り付ければ完了です。私の場合は不要な部分があるので修正して埋め込みたいと思います。
テキストリンクを削除。
<iframe src="https://player.twitch.tv/?channel=cotonari" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe> <a href="https://www.twitch.tv/cotonari?tt_content=text_link&tt_medium=live_embed" style="padding:2px 0px 4px; display:block; width:345px; font-weight:normal; font-size:10px; text-decoration:underline;">Cotonariのライブビデオをwww.twitch.tvから視聴する</a>
コピーしてきたソースです。
まずは必要ない部分を削除します。このまま埋め込むと画面下にテキストリンクが付きます。これ要らないので削除します。
<iframe src="https://player.twitch.tv/?channel=cotonari" frameborder="0" allowfullscreen="true" scrolling="no" height="378" width="620"></iframe>
削除しました。iframe部分のみにしました。これでテキストリンクがなくなります。
ミュートのコードを追加。
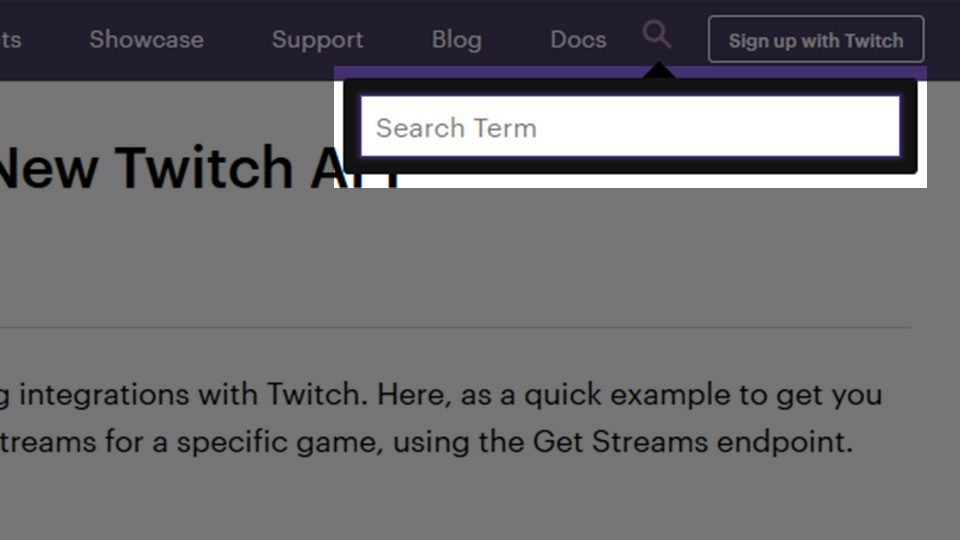
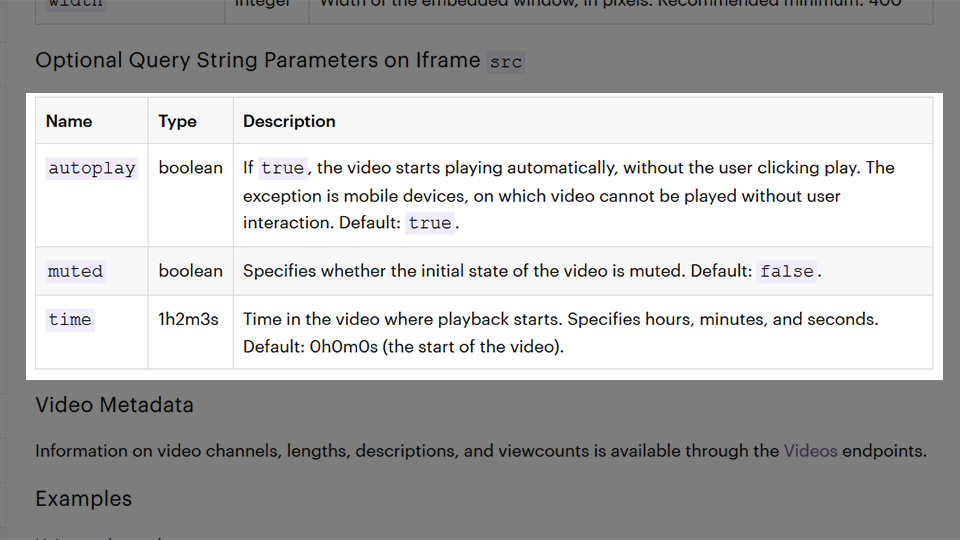
さて、ここから本題です。まずはTwitch APIへ行ってコードを探します。

ミュートなので検索からmuteで検索しました。。

何かそれらしいのが見つかりました。mutedを使ってみます。デフォルトがfalseなのでミュートする場合はtrueを使用します。&muted=trueを追加します。あと埋め込みサイズも変更ました。
<iframe width="320" height="180" src="https://player.twitch.tv/?channel=cotonari&muted=true" frameborder="0" allowfullscreen="allowfullscreen" scrolling="no"> </iframe>
無事ミュートで埋め込む事ができました。よかったです。
他にも色々な事ができるようですが私にはわかりません。。
![emplace[エムプラス]](https://emplace.jp/main201811/wp-content/uploads/2018/12/site-logo-header.png)